To add custom codes to your WordPress site, use a child theme or a plugin like Code Snippets. This ensures your changes are safe and won’t be overwritten.
Customizing your WordPress site with custom codes can enhance functionality and design. Using a child theme is a recommended approach as it preserves your changes during updates. Alternatively, plugins like Code Snippets allow you to safely add and manage your custom codes without directly editing theme files.
This method is user-friendly and reduces the risk of errors. Ensuring your customizations are secure and maintainable is key to a seamless WordPress experience. By following these steps, you can personalize your site effectively, improving its performance and user engagement. Custom codes offer endless possibilities for tailoring your site to meet specific needs.
Introduction To Custom Codes
Adding custom codes to your WordPress site can enhance its functionality. These codes allow you to create unique features tailored to your needs. Whether you want to add tracking codes, custom CSS, or JavaScript, custom codes make it possible.
Importance Of Custom Codes
Custom codes are essential for many reasons. They enable you to implement specific functionalities without relying on plugins. This approach can make your site faster and more secure.
Custom codes also allow for unique customizations. You can add personalized features that set your site apart from others. This is especially useful for branding and user experience.
Search engine optimization benefits from custom codes too. You can add specific meta tags, schema markup, and more. This helps improve your site’s visibility on search engines.
WordPress Flexibility
WordPress is known for its flexibility. It supports a wide range of custom codes, making it a powerful platform. You can add custom codes to various parts of your site, including themes and plugins.
Here is a simple example of adding a custom CSS code:
/ Add custom background color /
body {
background-color: #f0f0f0;
}
You can add this code to your theme’s style.css file. This is just one example of how flexible WordPress can be.
Custom JavaScript is also easy to add. You can enhance interactive elements on your site. For instance, you can add a custom script to your header or footer.
Here is a simple example of adding a custom JavaScript code:
This code shows an alert message when users visit your site.
Flexibility is key with WordPress. You can customize almost anything. This makes it a popular choice for developers and site owners.

Credit: www.wpbeginner.com
Setting Up A Child Theme
Creating a child theme is vital for customizing your WordPress site. It allows you to modify your site without touching the original theme files. This ensures that updates to the parent theme do not overwrite your customizations.
Why Use A Child Theme?
Child themes offer several benefits:
- Preserve changes during theme updates.
- Keep the original theme files intact.
- Enable easy reversion to the parent theme.
Using a child theme is a safeguard for your customizations.
Creating A Child Theme
Follow these steps to create a child theme:
- Create a new folder in your theme directory.
- Name the folder with the parent theme’s name followed by ‘-child’.
- Inside the folder, create a style.css file.
Add the following code to style.css:
/
Theme Name: Parent Theme Child
Template: parent-theme-folder
/
Next, create a functions.php file inside the child theme folder. Add the following code:
php
function my_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
?
Activate your child theme in the WordPress dashboard under Appearance > Themes.
Table For Quick Reference
| Step | Action |
|---|---|
| 1 | Create a new folder in your theme directory. |
| 2 | Name it like parent-theme-child. |
| 3 | Create a style.css file in the folder. |
| 4 | Add necessary code to style.css. |
| 5 | Create a functions.php file in the folder. |
| 6 | Add code to functions.php. |
| 7 | Activate the child theme in WordPress. |
Setting up a child theme ensures your custom code is safe and secure.
Using Theme Editor
Adding custom codes to your WordPress site can enhance functionality and appearance. One effective way to do this is by using the Theme Editor. This tool allows you to modify your theme’s code directly from your WordPress dashboard. This section will guide you through the process of accessing and editing theme files using the Theme Editor.
Accessing Theme Editor
To access the Theme Editor, follow these steps:
- Log in to your WordPress dashboard.
- Navigate to Appearance on the left sidebar.
- Select Theme Editor from the dropdown menu.
You will see a warning message. This is because editing theme files directly can break your site. Always back up your site before making any changes.
Editing Theme Files
Once in the Theme Editor, you can see your theme files on the right side. These files include:
- style.css – The main stylesheet of your theme.
- functions.php – The theme’s functions file.
- header.php – The header section of your theme.
- footer.php – The footer section of your theme.
To edit a file:
- Click on the file name to open it.
- Make your desired changes in the code editor.
- Click Update File to save your changes.
Ensure you are familiar with HTML, CSS, and PHP before editing theme files. Incorrect code can cause errors or break your site.
For example, to add a custom function to your functions.php file, you can insert the following code:
function my_custom_function() {
echo 'Hello, this is my custom function!';
}
add_action('wp_footer', 'my_custom_function');
This code adds a custom message to the footer of your site. Always test your changes thoroughly to ensure they work correctly.

Credit: ca.wordpress.org
Custom Code In Functions.php
Adding custom code to your WordPress site can enhance its functionality. The functions.php file in your theme allows you to add custom code snippets. It’s like a plugin but simpler. This file can help you add custom features to your site.
Adding Functions
To add a function, first, open the functions.php file in your theme folder. You can use an FTP client or your hosting control panel to access the file. Here’s a simple example:
function custom_greeting() {
return "Hello, welcome to my WordPress site!";
}
add_shortcode('greeting', 'custom_greeting');
This code creates a custom greeting shortcode. You can add [greeting] in any post or page to display the message.
Best Practices
- Backup your site: Always take a backup before making changes.
- Use a child theme: Avoid editing the main theme’s functions.php file. Instead, use a child theme.
- Test your code: Ensure your custom code works in a staging environment first.
- Keep it simple: Add only essential functions to avoid clutter.
| Best Practice | Reason |
|---|---|
| Backup your site | Prevents data loss in case of errors |
| Use a child theme | Protects your changes during theme updates |
| Test your code | Ensures functionality without affecting live site |
| Keep it simple | Reduces the risk of conflicts and errors |
By following these best practices, you can safely add custom code to your WordPress site. Always prioritize site performance and user experience.
Custom Css In WordPress
Custom CSS in WordPress allows you to style your website uniquely. You can change fonts, colors, and layouts without altering core files. This keeps your changes safe from updates.
Adding Custom Css
To add Custom CSS in WordPress, navigate to Appearance and select Customize. Here, you can find the Additional CSS option. This section is where you can write your CSS code.
Let’s say you want to change the background color of your site to blue. You would add the following code:
body {
background-color: blue;
}
This code changes the background color of your website to blue. You can see the changes live as you type.
Using Additional Css
Using the Additional CSS option is straightforward. You don’t need to access the theme files directly. This method is safer and won’t break your site.
- Open the WordPress dashboard.
- Go to Appearance.
- Click on Customize.
- Select Additional CSS.
Now, you can add your custom CSS code. For example, to change the font size of headings, use:
h1, h2, h3, h4, h5, h6 {
font-size: 20px;
}
This code sets all headings to 20 pixels. You can adjust the size as needed.
Use the Additional CSS section to make your site look exactly how you want.
| Action | Steps |
|---|---|
| Change Background | Add CSS: body { background-color: blue; } |
| Change Font Size | Add CSS: h1 { font-size: 24px; } |
Using custom CSS in WordPress is simple and effective. Start customizing your site today!
Implementing Custom Javascript
Implementing custom JavaScript on your WordPress site can enhance its functionality. You can add interactive elements, improve user experience, and track events. This guide will help you add custom JavaScript to your WordPress site.
Adding Scripts
To add custom JavaScript, you need to create or edit files. The most common files are header.php and footer.php. You can access these files through your WordPress admin panel.
- Go to Appearance > Theme Editor.
- Select the file you want to edit. Usually, it’s
header.phporfooter.php. - Add your script within the or
tags:
Save the changes to apply the script to your website.
Enqueueing Scripts
Using the WordPress enqueue script method is more efficient. It ensures your custom JavaScript loads properly and avoids conflicts.
- Create a
functions.phpfile in your theme folder if it doesn’t exist. - Add the following code to the
functions.phpfile:
php
function custom_enqueue_scripts() {
wp_enqueue_script('custom-js', get_template_directory_uri() . '/js/custom.js', array('jquery'), null, true);
}
add_action('wp_enqueue_scripts', 'custom_enqueue_scripts');
?This code enqueues your custom script, ensuring it loads with other scripts. Place your custom JavaScript in a custom.js file in your theme’s js folder.
Important: Using child themes is recommended. It prevents losing customizations during theme updates.
Leveraging Plugins
Adding custom codes to your WordPress site can be easy. Plugins make this process simpler and safer. They help avoid messing with core files. This section explores how to use plugins for adding custom codes.
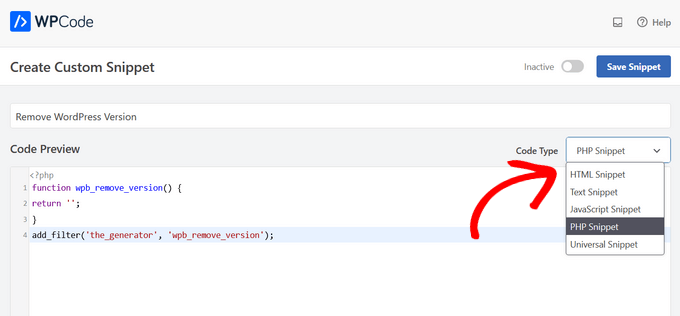
Code Snippets Plugin
The Code Snippets plugin is a powerful tool. It allows you to add custom PHP code to your site safely. You don’t need to edit the functions.php file directly.
- Install the plugin from the WordPress repository.
- Navigate to Snippets > Add New in the admin panel.
- Enter your custom code and save it.
This plugin also enables you to manage, activate, or deactivate snippets easily. This ensures that your site runs smoothly without breaking.
Custom Css & Js Plugins
Custom CSS & JS plugins let you add custom styles and scripts. They provide a user-friendly interface within the WordPress dashboard.
| Plugin | Features |
|---|---|
| Simple Custom CSS | Allows adding custom CSS directly from the dashboard. |
| Simple Custom CSS and JS | Supports both CSS and JavaScript additions. |
To use these plugins:
- Install and activate the plugin.
- Navigate to the plugin settings in the admin panel.
- Add your custom code in the provided fields and save.
Using these plugins helps keep your custom codes organized. They also prevent conflicts with theme or core updates.

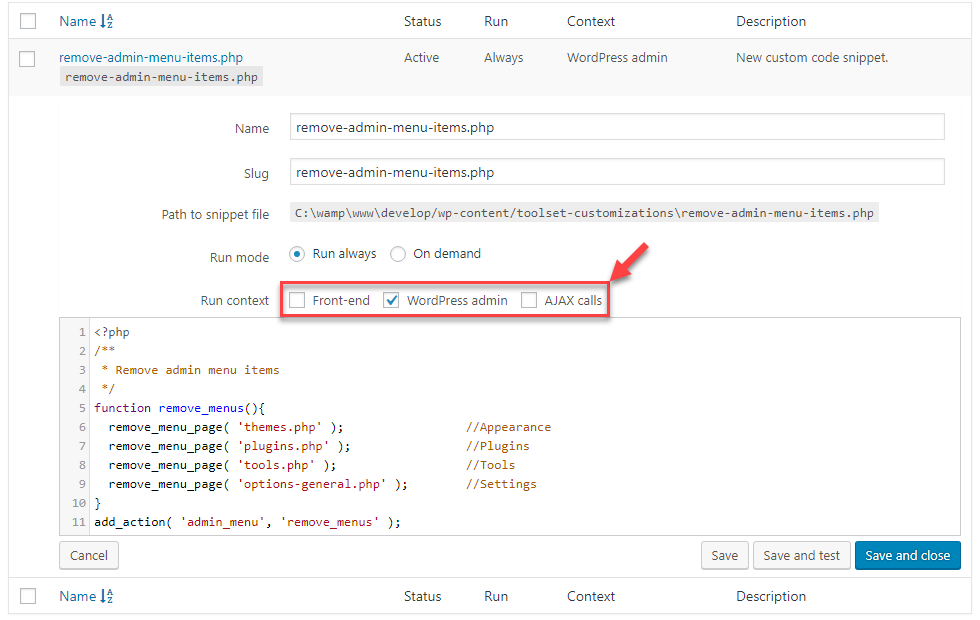
Credit: toolset.com
Testing And Troubleshooting
Testing and troubleshooting custom codes on your WordPress site is crucial. It ensures everything works smoothly and avoids breaking your site. Let’s explore some key areas to focus on during this process.
Debugging Custom Code
Debugging is essential to identify and fix errors. Enable WordPress debugging by adding the following line to your wp-config.php file:
define('WP_DEBUG', true);This will display any errors or warnings on your site. You can also use debugging plugins like Query Monitor to track errors and performance issues.
- Check the browser console for JavaScript errors.
- Review PHP error logs for server-side issues.
- Use print_r() or var_dump() to inspect variables.
Common Issues
Several common issues can arise with custom codes. Here are some typical problems and solutions:
| Issue | Solution |
|---|---|
| White screen of death | Check for syntax errors or memory limits. |
| Broken layout | Inspect CSS conflicts or missing files. |
| Slow loading times | Optimize code and reduce HTTP requests. |
| Plugin conflicts | Disable plugins one by one to identify issues. |
By addressing these issues, you can ensure your custom code runs smoothly. Always backup your site before making changes to avoid data loss.
Frequently Asked Questions
How To Embed Code Into WordPress?
To embed code in WordPress, use the Custom HTML block in the Gutenberg editor. Alternatively, switch to the Text tab in the Classic Editor and paste your code there. Always test to ensure proper functionality.
Can I Import My Code To WordPress?
Yes, you can import code to WordPress. Use plugins like Code Snippets or insert code directly into theme files.
How Do I Add Custom Code To WordPress Without Plugins?
Add custom code to WordPress via the functions. php file in your theme or child theme. Use a code snippet plugin for safer editing. Backup your site before changes.
How Do I Add A Code To My WordPress Site For Free?
Use the WordPress dashboard. Go to Appearance > Theme Editor. Select the theme and add code in the desired file.
How To Add Custom Css In WordPress?
Go to Appearance > Customize > Additional CSS. Add your custom CSS code there. Save and publish changes.
Conclusion
Adding custom codes to your WordPress site enhances functionality and personalization. Follow best practices to ensure smooth integration. Remember, always back up your site before making changes. Custom codes can significantly improve your site’s performance. Happy coding!


